728x90
WebView란
웹 페이지를 앱으로 옮기는 것이다.

새로운 expo 프로젝트 만들기
npx create-expo-app bricks-expo
cd bricks-expo
npx expo start웹뷰 라이브러리 설치하기
WebView를 사용하기 위해서는 WebView를 import해야한다.
원래는 리액트 네이티브 core에 있었지만, 리액트 네이티브가 core에서 빼버렸기 때문에 설치를 해야한다.
npx expo install react-native-webview웹뷰 표시
WebView는 uri로 웹페이지를 연결할 수도 있고, inline HTML을 이용하여 생성할 수도 있다.
- uri 사용
//uri 사용
import React, {Component} from 'react';
import { WebView } from 'react-native-webview';
class MyWeb extends Component {
render() {
return (
<WebView
source={{uri: 'https://github.com/facebook/react-native'}}
style={{marginTop: 20}}
/>
);
}
}- inline HTML 사용
// inline HTML 사용
import React, {Component} from 'react';
import { WebView } from 'react-native-webview';
class MyInlineWeb extends Component {
render() {
return (
<WebView
originWhitelist={['*']}
source={{html: '<h1>Hello world</h1>'}}
/>
);
}
}- react native with expo 에서 사용
import * as React from 'react';
import { WebView } from 'react-native-webview';
import { StyleSheet } from 'react-native';
import Constants from 'expo-constants';
export default function App() {
return (
<WebView
style={styles.container}
source={{ uri: 'https://youtube.com' }}
/>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: Constants.statusBarHeight,
},
});
모바일 탐색 제스쳐 및 버튼 추가
OS에서는 앞으로/뒤로 스와이프 제스처, Android에서는 하드웨어 뒤로 버튼/제스처 등 기존 모바일 페이지 탐색 기능을 사용할 수 있게 다음과 같이 코드를 작성한다.
ios
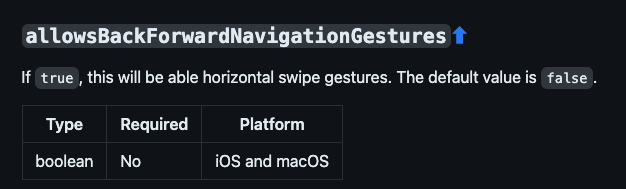
iOS의 경우 allowsbackforwardnavigationgestures props를 사용한다.

<WebView
allowsBackForwardNavigationGestures={
props.allowsBackForwardNavigationGestures ?? true
}
ref={webviewRef}
style={styles.container}
source={{ uri: uri }}
/>안드로이드
안드로이드의 경우 useRef, useEffect를 사용해야 한다.
import React, { useEffect, useRef, useCallback } from 'react';
import { WebView } from 'react-native-webview';
import { SafeAreaView, BackHandler, Platform, StyleSheet, Linking, Alert } from 'react-native';
import Constants from 'expo-constants';
export default function App(props) {
const webviewRef = useRef(null);
const uri = 'https://youtube.com';
const onAndroidBackPress = useCallback(() => {
if (webviewRef.current) {
webviewRef.current.goBack();
return true; // prevent default behavior (exit app)
}
return false;
}, []);
useEffect(() => {
BackHandler.addEventListener('hardwareBackPress', onAndroidBackPress);
return () => {
BackHandler.removeEventListener('hardwareBackPress', onAndroidBackPress);
};
}, [onAndroidBackPress]);
return (
<SafeAreaView style={styles.container}>
<WebView
allowsBackForwardNavigationGestures={
props.allowsBackForwardNavigationGestures ?? true
}
ref={webviewRef}
//style={styles.container}
source={{ uri: uri }}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: Constants.statusBarHeight,
},
});
필요한 속성 추가
- startInLoadingState={true} : 웹뷰가 페이지를 로드하는 동안 로딩 상태를 표시할지 여부를 결정
- javaScriptEnabled={true} : 웹뷰에서 JavaScript 활성화 여부. 웹 페이지가 JavaScript로 동작하는 경우에는 이 속성을 활성화해야 함
- mixedContentMode="compatibility" : 웹뷰에서 혼합 콘텐츠(안전하지 않은 HTTP 콘텐츠)를 허용할지 여부를 결정
WebView의 Props
WebView 컴포넌트는 기존에 가지고 있는 Props들이 있다. 몇 가지 Props를 알아보겠다.
- source: HTML이나, uri를 적어주는 부분이다.
<URI 사용시>
-uri: URI를 WebView에 로드시킨다.
-method: HTTP method를 사용하며, Default 값은 GET 방식이다.
-header: 추가적인 HTTP header을 보낼 수 있다.(안드로이드인 경우 GET 방식일 경우만 가능)
-body: HTTP body를 보낸다.UTF-8 형식이어야한다.
<static HTML 사용시>
-html: static HTML파일을 WebView에 로드시킨다.
-baseUrl: HTML안의 연관된 기본 URL주소들이 사용된다. - automaticallyAdjustContentInsets
-자동으로 내용 삽입을 조정해준다. 기본 값은 true이다. - injectJavaScript
-WebView로 전달될 문자열을 수신하고 즉시 자바스크립트로 실행시켜주는 기능이다. - injectedJavaScript
-View가 로드될 때 자바스크립트를 웹 페이지에 주입해준다. - nativeConfig
-WebView를 랜더링 할 때, 사용되는 native 컴포넌트를 재정의한다. - onError
-WebView 로드가 실패했을 경우 호출해주는 것 - onLoadStart
-WebView 로드가 시작되면 호출해주는 것 - onLoad
-WebView 로드가 완료되면 호출해주는 것 - onLoadEnd
-WebView 로드가 성공 혹은 실패하면 호출해주는 것 - onMessage
-WebView가 window.postMessage를 call하면 호출되는 것 - onNavigationStateChange
-WebView 로딩이 시작되거나 끝나면 호출해주는 것 - scalesPageToFit
-web content를 view에 맞게 크기조정 - javaScriptEnabled
-WebView에서 자바스크립트를 사용할 수 있게 해주는 것. default값은 true - scrollEnabled
-scroll 가능 여부. default: true
WebView의 메소드
- extraNativeComponentConfig()
- goForward()
-web view에서 한 페이지 앞으로 간다. - goBack()
-web viewd에서 한 페이지 뒤로 간다. - reload()
-현재 페이지를 새로고침한다. - stopLoading()
-현재 페이지의 로딩을 멈춘다.
출처
728x90